
home / 2019.12.06 11:00 / anki / learning / spaced repetition
Anki is a great software that helps you learn through spaced repetition. There aren't many things worth memorizing, since today we can get our information on the internet easily, but some things you just can't search for fast enough. One of those things would be language. You need to memorize some vocabulary, some grammar rules, and a great method to do that efficiently is spaced repetition. And Anki is a very customizable tool that lets you organize what you need to learn and follow through with your plan. In Anki you create "cards" containing the information you need to learn, and the program quizzes you on the cards you learn at the right time intervals to maximize your retention.
One good approach to keep yourself honest is to include a text field in your card, where you type out the answer and Anki will check if what you typed is correct. But sometimes, when learning foreign languages, you also need some special characters which your keyboard might not have. One option is to install the right keyboard setup to your computer or phone, but in this article I will explore an alternative that does not require that. Anki templates can contain HTML, and you can look at this blog post to learn how to use HTML in your templates. But Anki templates can also contain JavaScript, and that is what we will use to build a more advanced template that allows us to add buttons for special characters, and to add the special character to the answer text field.
I've tested this approach while creating templates for learning German, and I wanted to make the following characters available for inputs: ä, Ä, ö, Ö, ü, Ü, ß, ẞ.
Our initial template contains the following:
{{#picture}}
{{#hint}}
({{hint}})<br/>
{{/hint}}
{{picture}}<br/>
{{type:spelling}}
{{/picture}}
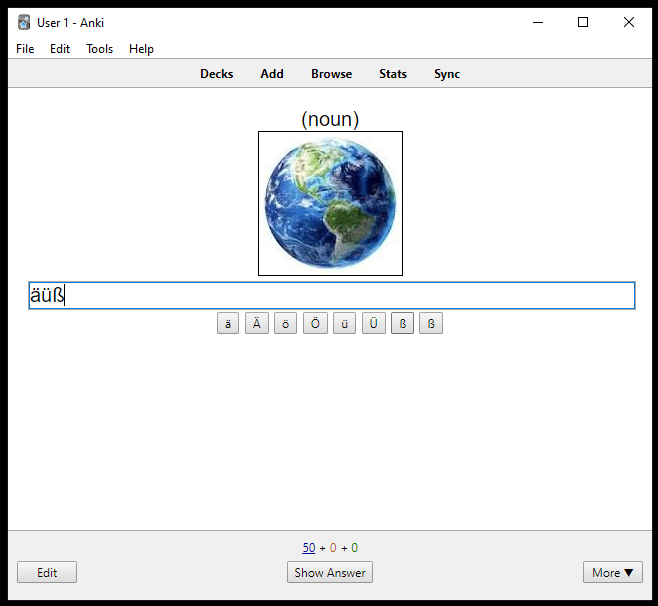
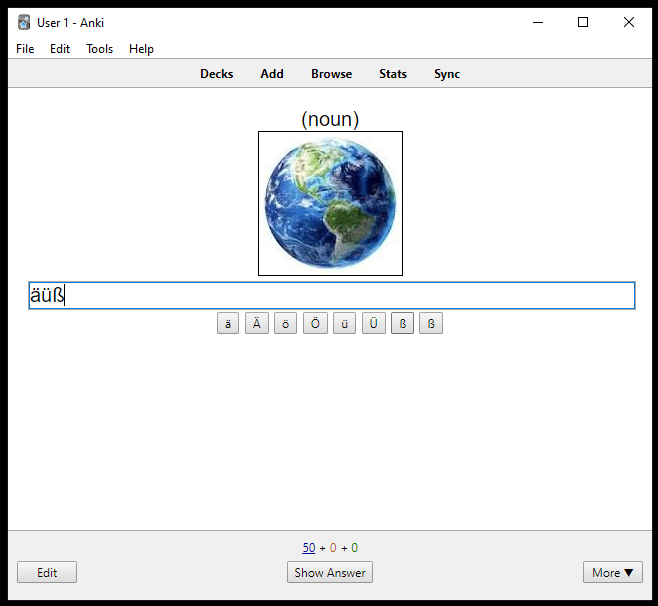
The card will first show you a picture, followed by a hint, if it exists. Then we have a text-field (starting with type:) that checks what is getting typed against the spelling entry. We want to add some buttons under the text field that allows us to "type" the special characters into the text field.
We add the buttons with the following code:
<button onclick="insertChar('ä');">ä</button>
<button onclick="insertChar('Ä');">Ä</button>
<button onclick="insertChar('ö');">ö</button>
<button onclick="insertChar('Ö');">Ö</button>
<button onclick="insertChar('ü');">ü</button>
<button onclick="insertChar('Ü');">Ü</button>
<button onclick="insertChar('ß');">ß</button>
<button onclick="insertChar('ẞ');">ẞ</button>
For each character we have a button element, containg the character in the content part. The onclick action of each button calls a JavaScript function to which the desired character is passed. This is the function we can use:
function insertChar(ch) {
var inp = document.getElementsByTagName('input')[0]
inp.value = inp.value + ch
inp.focus()
}
The first step in this function is to select the input element, the text-field. We select all input elements in the document and grab the first one. There will be a single input element, so this will be fine. Then, we add the character received as parameter to the end of the text in the text-field, and we update the value of the text-field with this new string. The last step we must do is to "focus" on the text-filed. When you click the button, the focus is set on the button element. Since we call the focus() method, we move the focus back to the text-field and this allows users to continue typing.
The final structure of the card will be:
{{#picture}}
{{#hint}}
({{hint}})<br/>
{{/hint}}
{{picture}}<br/>
{{type:spelling}}
{{/picture}}
<script>
function insertChar(ch) {
var inp = document.getElementsByTagName('input')[0]
inp.value = inp.value + ch
inp.focus()
}
</script>
<button onclick="insertChar('ä');">ä</button>
<button onclick="insertChar('Ä');">Ä</button>
<button onclick="insertChar('ö');">ö</button>
<button onclick="insertChar('Ö');">Ö</button>
<button onclick="insertChar('ü');">ü</button>
<button onclick="insertChar('Ü');">Ü</button>
<button onclick="insertChar('ß');">ß</button>
<button onclick="insertChar('ẞ');">ẞ</button>
And the result, when learning your card, will look like: